使用 VS Code 插件
我们推荐使用组件库的配套 VS Code 插件,以获得更佳的开发体验。
安装 VS Code
VS Code 是前端开发最流行的 IDE,点此下载安装。
安装 teamix 插件
打开 VS Code,切换到「插件」导航,搜索 “teamix” 关键字,选择 "teamix" 或 "Teamix 插件集"(插件集除了 teamix 还会安装一些推荐的前端插件),点击 ”Install” 安装:

注:teamix 是 AT 组件所属的前端工程体系的名字,AT 组件的支持是其中的一项功能
安装完成后可以看到导航栏多了一个 AT 组件的 Item。
查询组件文档
在 VS Code 中你就能查阅 AT 文档,并将想要的组件片段直接插入编辑器,无需再在 AT 官网和 IDE 间频繁切换。
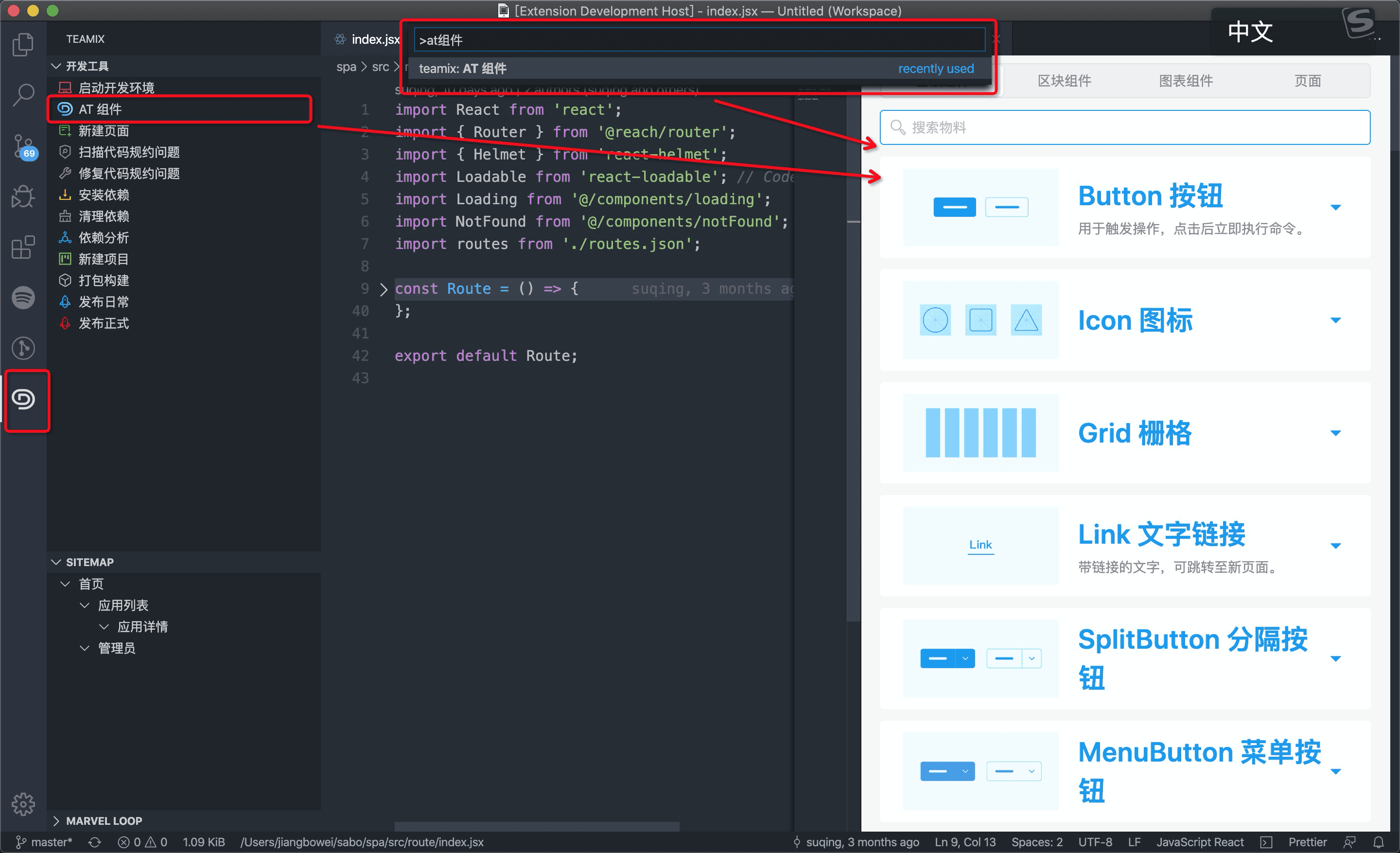
执行「AT 组件」命令,或点击「开发工具面板-AT 组件」即可打开 AT 组件面板,这里集成了同官网一样的组件文档和示例:

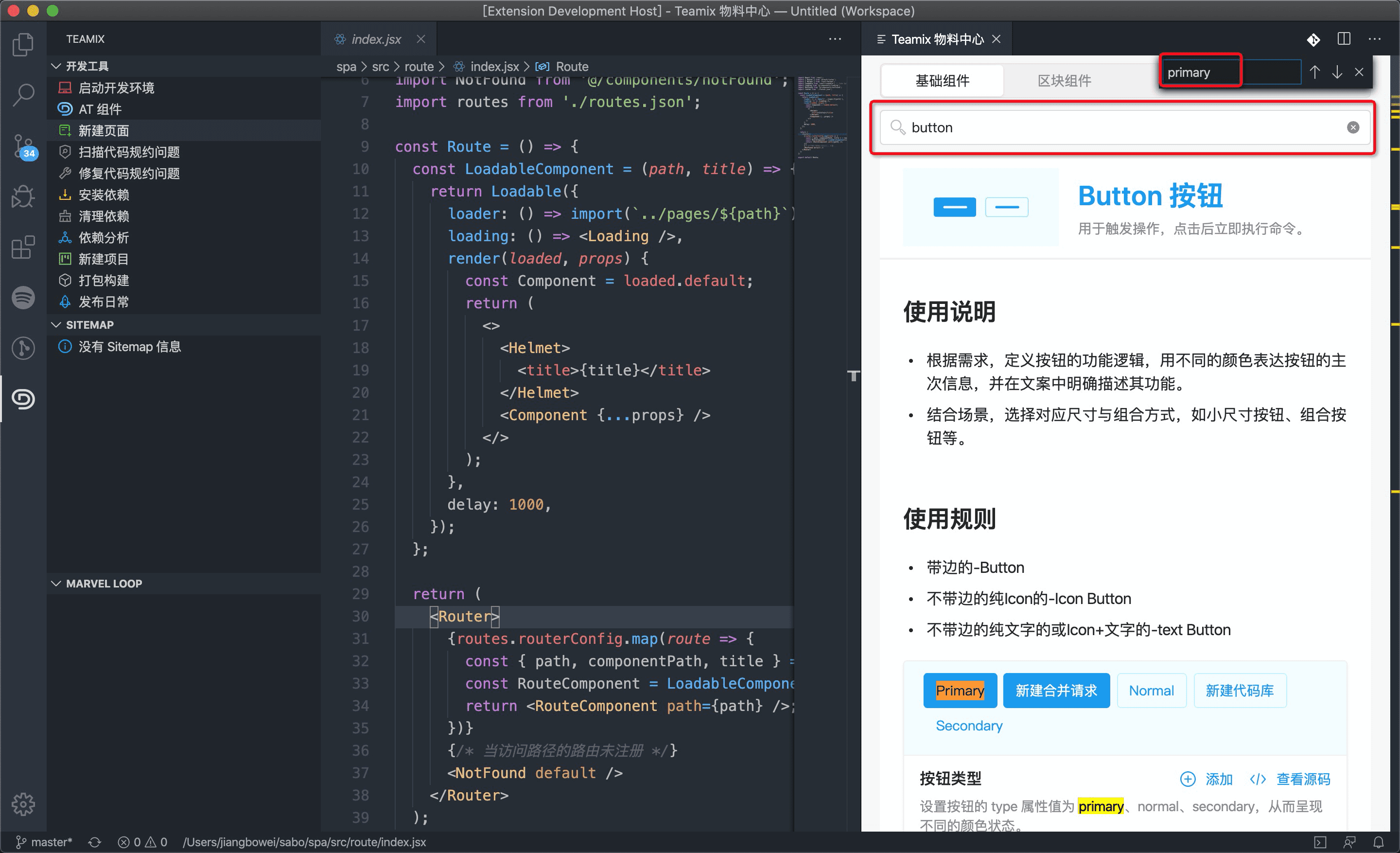
在搜索框输入关键字快速检索组件,也可以使用 cmd + f 像浏览器一样全文检索:

插入组件示例片段
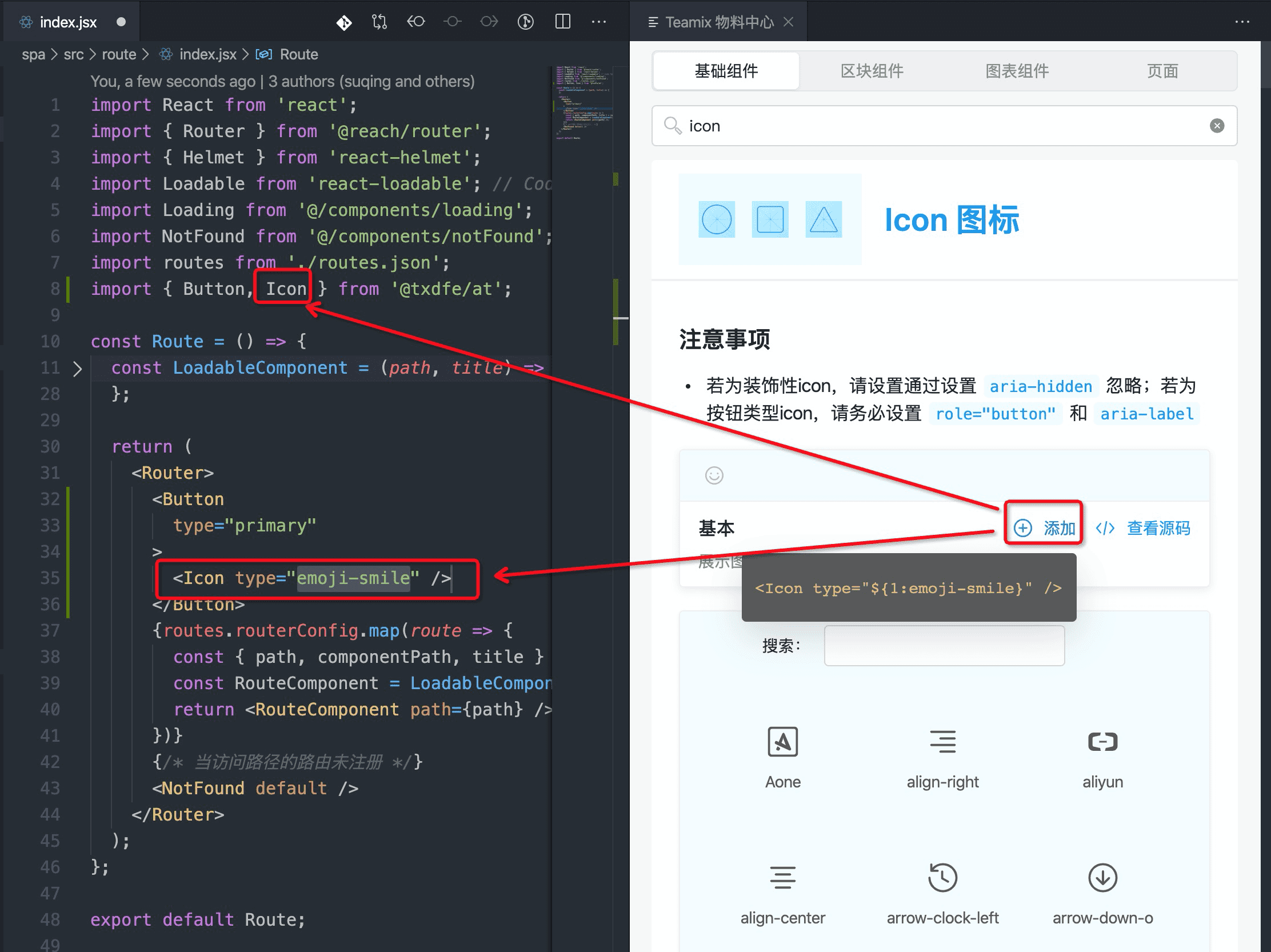
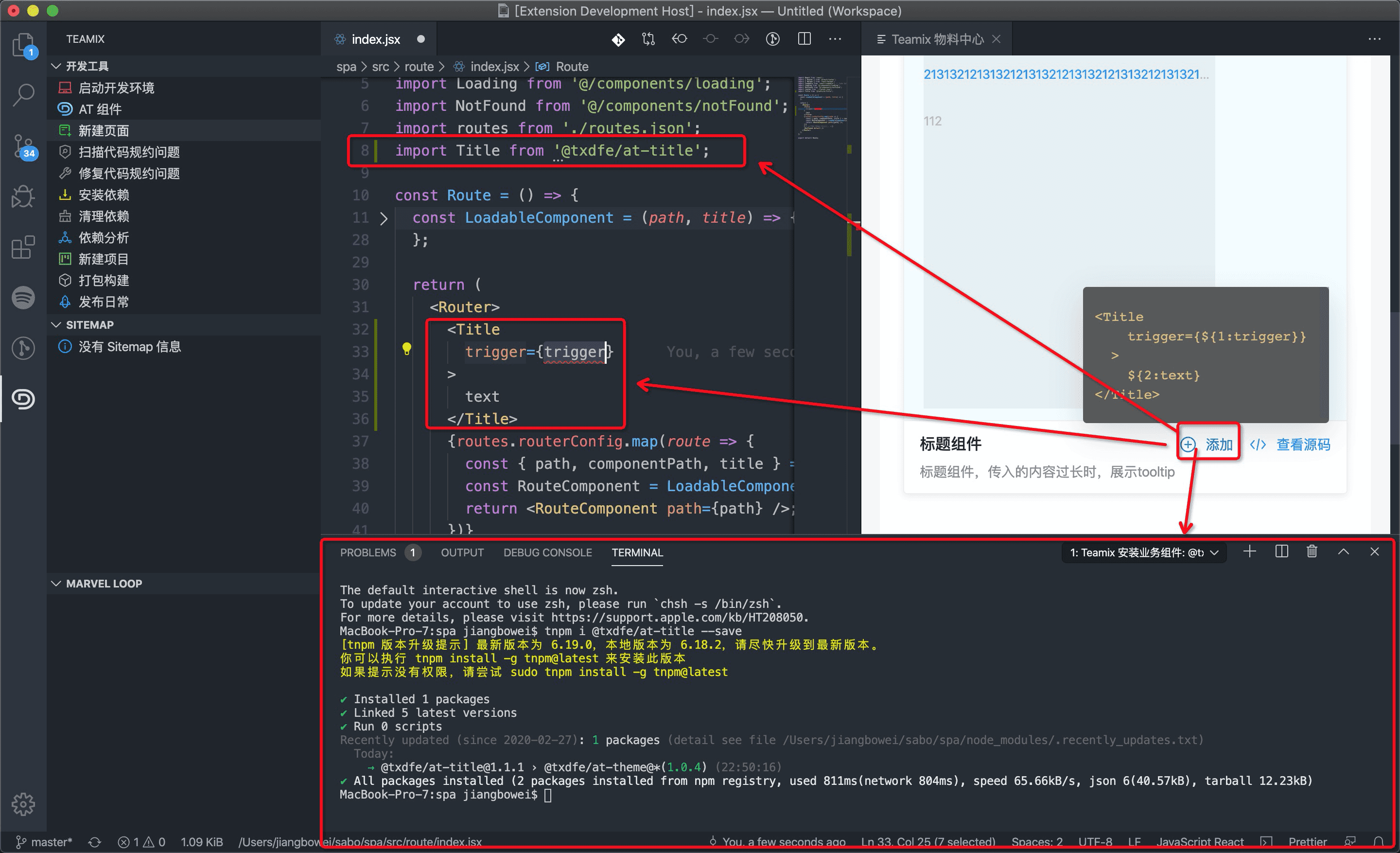
找到想用的组件示例后,点击「添加」按钮,即可将组件片段添加到编辑区光标位置,同时自动 import 相关组件:

除了物料中心面板,组件片段也可通过代码触发(输入 at. 触发),但辅助信息较少,熟悉指令后会比较好用:

业务组件和图表组件
物料中心除「基础组件」外,还集成了「区块组件」(即业务组件)和「图表组件」。
区块组件(即业务组件)的使用方式和基础组件类似,但点添加时会额外安装组件依赖:

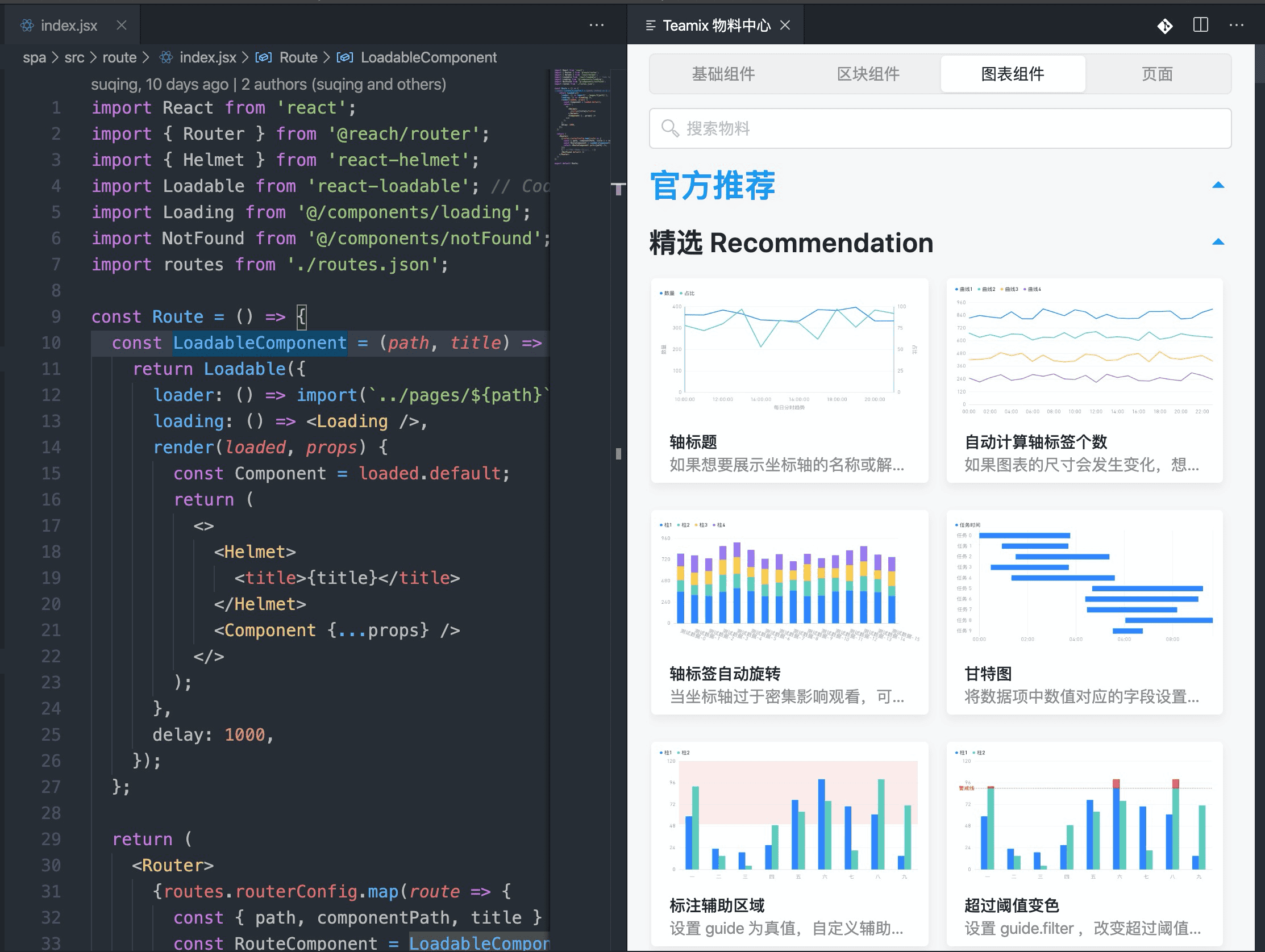
图表组件集成的是开箱即用的图表库 —— TXD Widgets,你可以查找自己想要的图表,copy 示例源码使用(目前不支持添加到编码区):

AT 主题变量补全
在 Sass 文件中输入 AT 主题变量名或变量色值,插件会自动进行补全。
变量名补全:

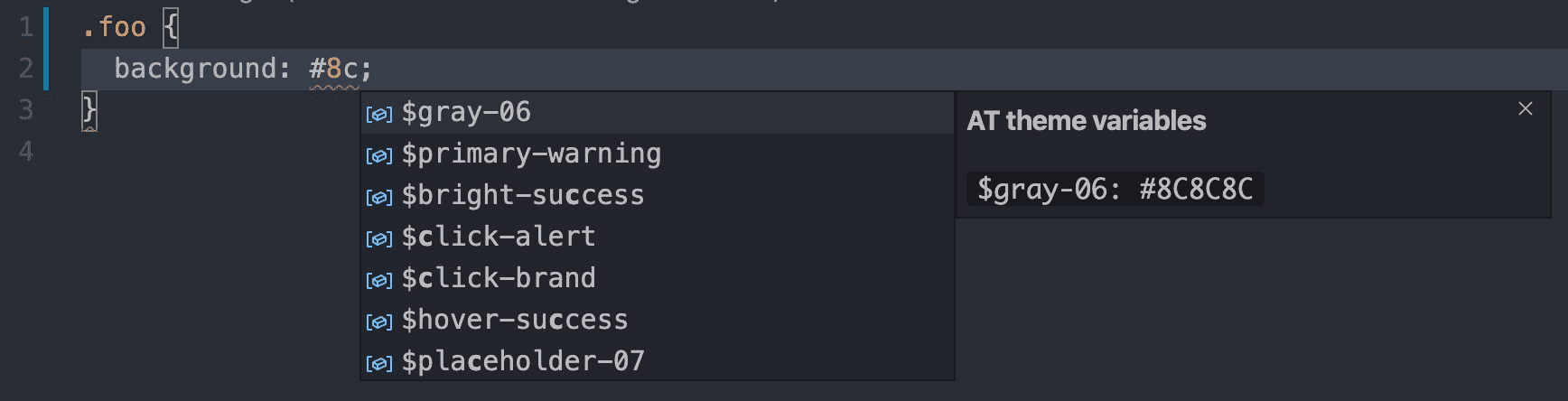
色值补全(输入色值,补全为色值对应的变量):

插件的其他功能
除了对组件的支持,VS Code 插件还包含了整套 Teamix 研发工具链,接入 Teamix 体系的工程可以使用,了解详情。
