颜色 Color
颜色是用户感知界面内容及产品特性的直观方式和媒介,合理且和谐的颜色搭配能够提高界面的可用性,为我们的界面带来统一且可识别的一致性,提升用户体验和感知
品牌色
品牌色会作为不同产品独有的主色,常用于强调视觉重量,例如作为主要按钮的底色,文字链接色。下列产品分别设计了独有的品牌色来服务于自己的场景。
Team Blue Teambition 品牌色,应用于需要强调视觉重量的界面元素 | ||
|---|---|---|
B20 #F2FBFF | highlight-brand | 带有载体的填充底色 |
B30 #CCECFF | bright-brand | 面性图形的浅色填充色 |
B40 #87D2FF | border-brand | 线性图形的浅色填充色 |
B50 #1B9AEE | primary-brand | 面性图形主色 |
B60 #0171C2 | hover-brand | 文字主色/线性图形/面性图形 hover |
B70 #004F8A | click-brand | 文字 hover/线性图形 hover/面性图形 clicked |
B80 #002E52 | heavy-brand | 文字 clicked/线性图形 clicked |
灰色
灰色系列在我们的 UI 中占主导地位,利用明度的微妙变化来帮助将内容组织到不同的区域。
Neutral Gray 常用于界面背景和文本 | ||
|---|---|---|
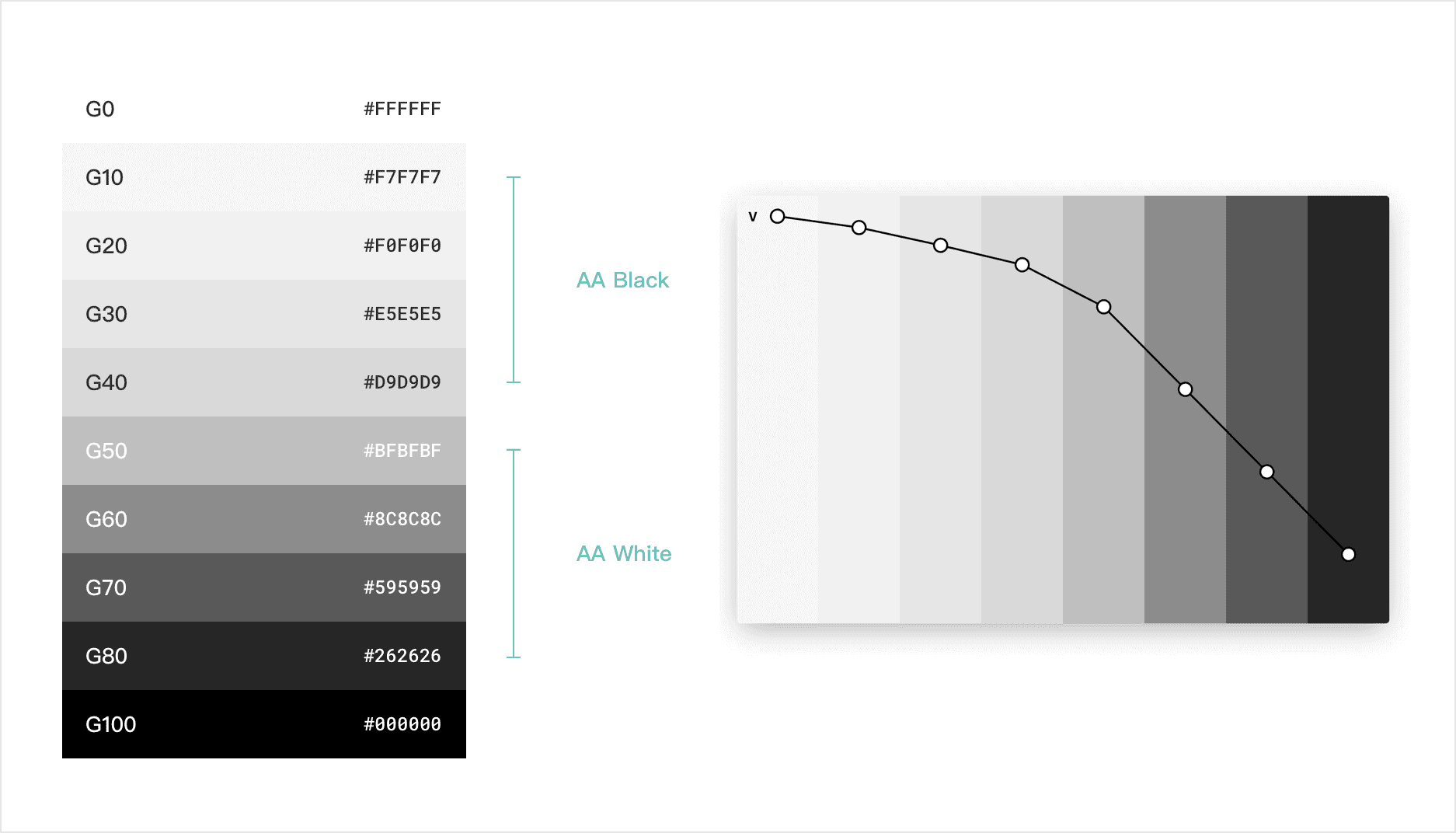
G0 #FFFFFF | snow | 纯白背景 |
G10 #F7F7F7 | gray-01 | 浅灰背景 |
G20 #F0F0F0 | gray-02 | 分隔线(浅) |
G30 #E5E5E5 | gray-03 | 分隔线(深) |
G40 #D9D9D9 | gray-04 | 可交互组件的描边色,如 input |
G50 #BFBFBF | gray-05 | 占位文字、禁用状态文字。对应 T4 文字类型 |
G60 #8C8C8C | gray-06 | 辅助文字。对应 T3 文字类型 |
G70 #595959 | gray-07 | 正文文字。对应 T2 文字类型 |
G80 #262626 | gray-08 | 标题/正文文字。对应 T1 文字类型 |
G100 #000000 | shadow-color | 纯黑背景 |
可以看到明度曲线在浅色域较平缓,这是考虑到浅色灰的使用场景(如背景区分、分割线),以及行业内屏幕显示效果越来越好,我们对浅色灰的细微辨识度会愈加敏锐。在深色域(用于文字、正文排版)则需要拉开明度的差距,营造界面的整体层次感。

功能色
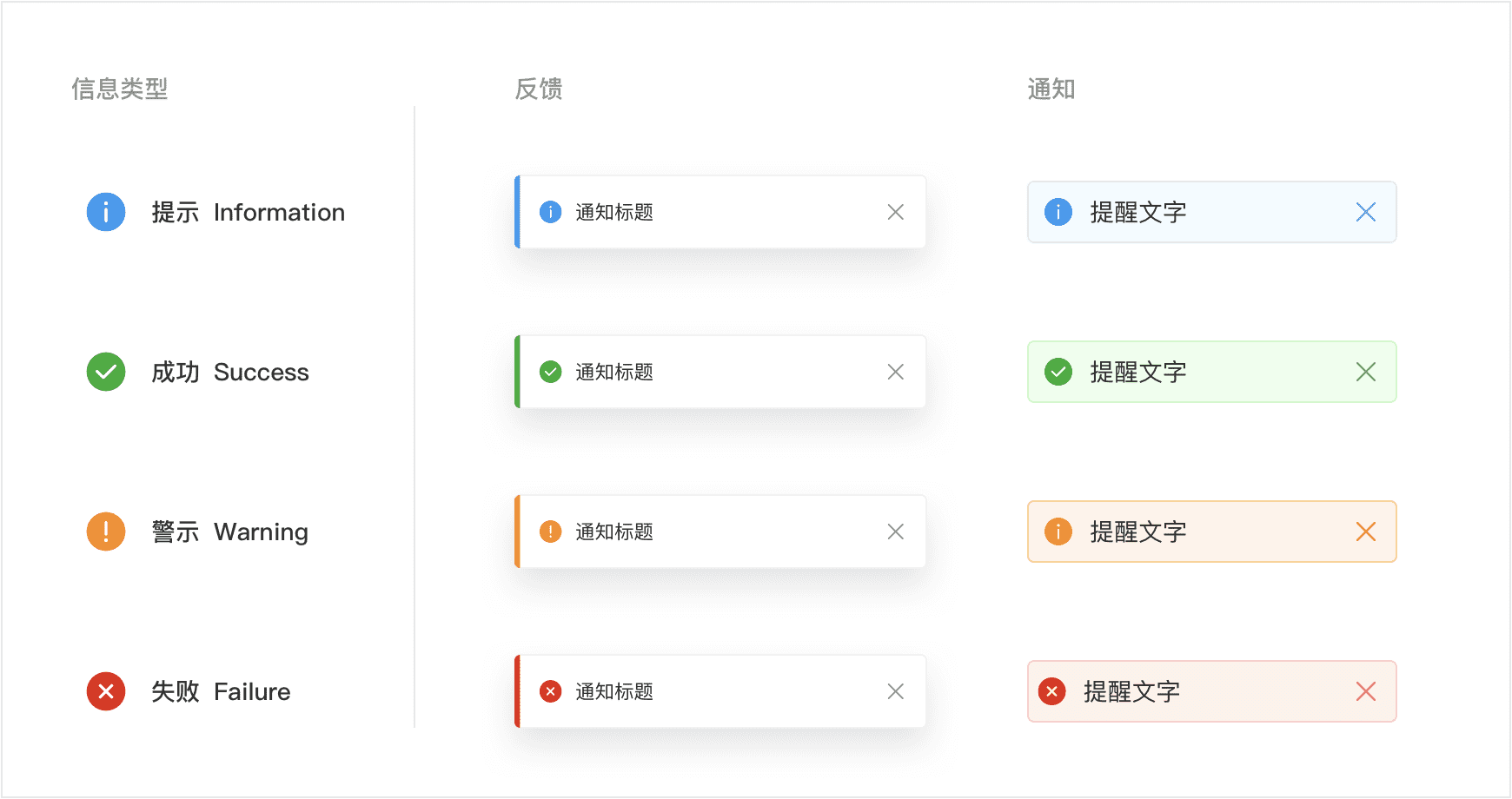
这类色彩起到传递功能信息、代表某种状态等作用。主要应用于消息通知、反馈提醒、表单校验这类场景中的提示、成功、警示、失败等状态。

Green 传达成功、积极的含义 | ||
|---|---|---|
GN20 #EDFFED | highlight-success | |
GN30 #CAFAC8 | bright-success | |
GN40 #64D16D | border-success | |
GN50 #15AD31 | primary-success | |
GN60 #038A24 | hover-success | |
GN70 #006D1F | click-success | |
GN80 #00591C | heavy-success | |
Orange 传达一级警告的含义 | ||
|---|---|---|
O20 #FFF7E6 | highlight-warning | |
O30 #FFD591 | bright-warning | |
O40 #FFA941 | border-warning | |
O50 #FA8C15 | primary-warning | |
O60 #D46B08 | hover-warning | |
O70 #AD4E01 | click-warning | |
O80 #8F4000 | heavy-warning | |
Amber 传达二级警告的含义 | ||
|---|---|---|
A20 #FFFFE3 | highlight-alert | |
A30 #FFF88F | bright-alert | |
A40 #FFE53E | border-alert | |
A50 #FAD414 | primary-alert | |
A60 #D4AB06 | hover-alert | |
A70 #AD8500 | click-alert | |
A80 #946C00 | heavy-alert | |
Red 传达危险、失败的含义 | ||
|---|---|---|
R20 #FFEDED | highlight-danger | |
R30 #FFCCCC | bright-danger | |
R40 #F87872 | border-danger | |
R50 #E62412 | primary-danger | |
R60 #C21C07 | hover-danger | |
R70 #9A1604 | click-danger | |
R80 #800F00 | heavy-danger | |



